PicGo
原先使用图片需要将图片存放在网站的相对路径images内,又需要在md文件内使用严格的索引格式,导致在typora端md文件编辑好之后,仓库端资源未同步,同时路径不正确,出现一张图要保存两次的情况 。
将图片上传到云端(新建一个仓库当作图床),就可以实现typora端和仓库端均使用URL嵌入图片,不需要担心文件同步和索引问题。
通过PicGo 可以实现将图片插入md中同时将文件上传到图床(github-Repository-Drawio),然后使用URL 嵌入md,则无需在网站资源中额外添加images文件。减少了不必要的麻烦。
PicGo安装和使用
Install
随便找一个版本下载。我下的是这个:
Config
github图床建立
首先我们需要建一个Github Repository:
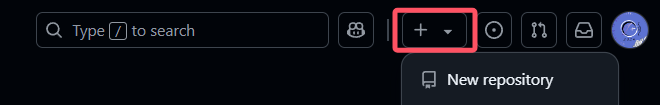
主页点击右上角 + ,选择 New repository,

名字取一个简单一点的,比如说picbed,假如你的github用户名是 xxx,记下 用户名/仓库名(xxx/picbed),配置PicGo要用。

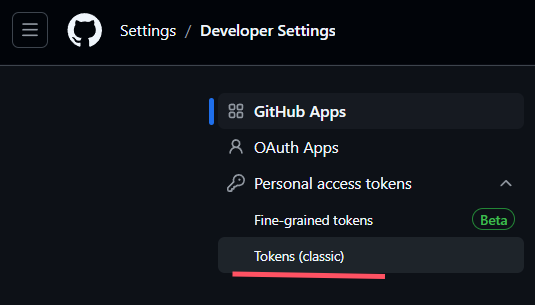
在设置里找到Developer Settings ,如果你找不到请点这里:
然后选择经典的Tokens,

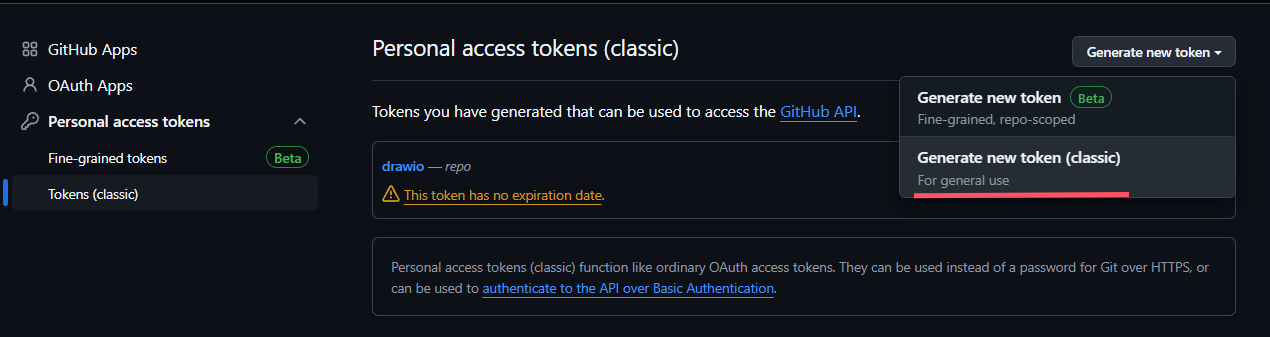
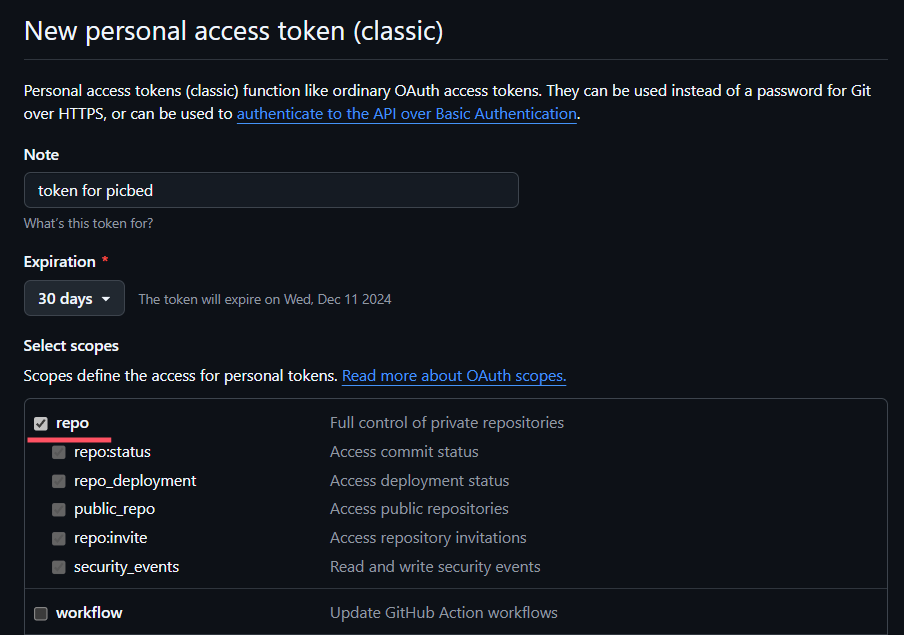
生成一个新的token,注意选择classic的token



- note随意
- 保质期看你自己
- 用途勾选repo
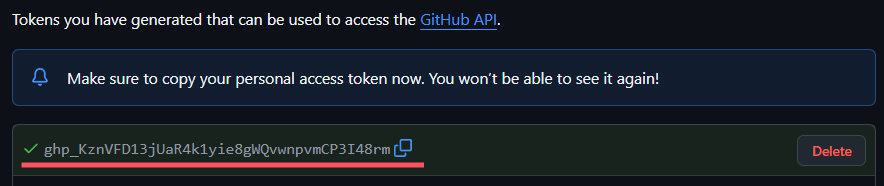
- 滑到最下面点击生成token
- 复制token
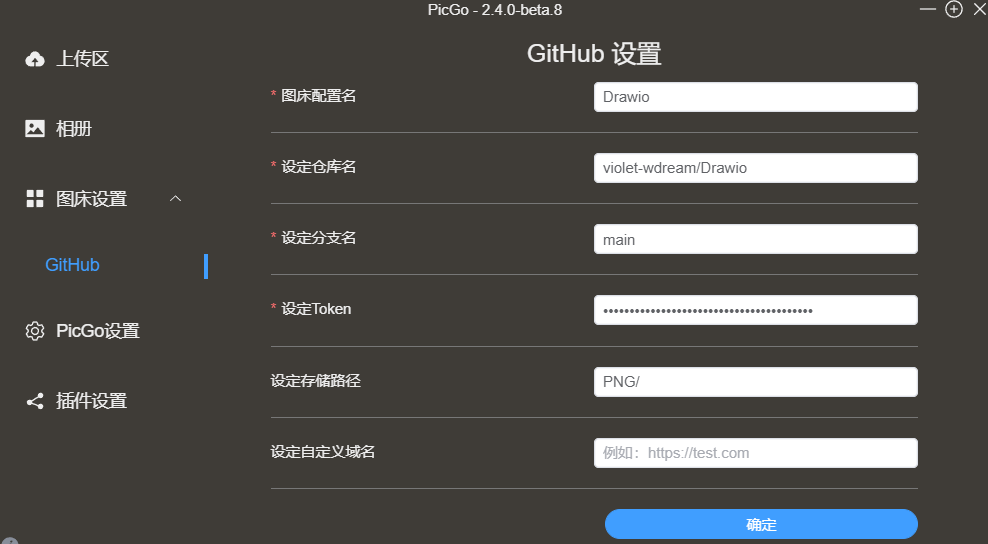
打开PicGo,图床设置中选择Github,
- 配置名随意
- 仓库名格式为: 用户名/仓库名,上面提到的xxx/picbed
- 分支名main
- Token是刚刚复制的
- 保存路径可以不写
- 自定义域名如果你上传的太慢了,可以使用
jsdelivr,自行查阅 - 确定,设定为默认图床

回到上传区:

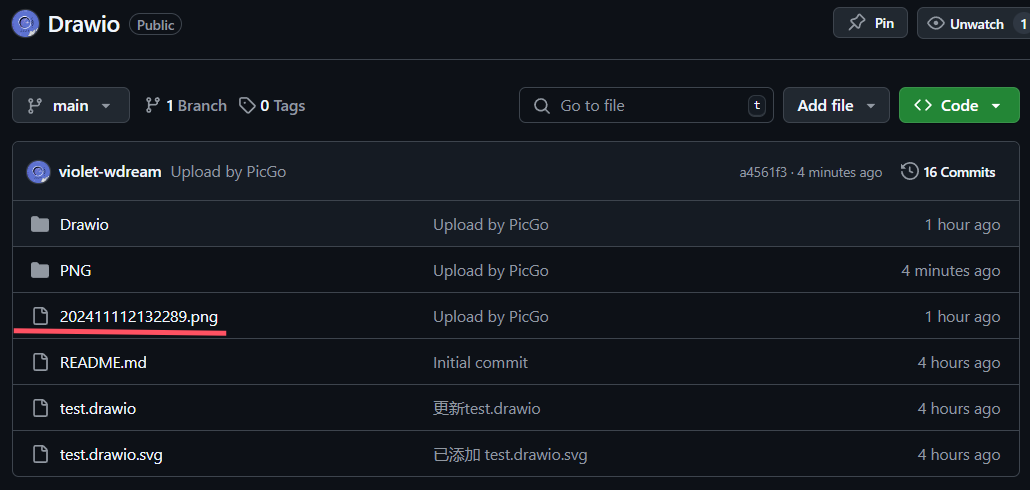
选择上传一个图片,如果成功。右下角会有系统提示,同时在仓库中应该可以看到,比如我刚刚上传了一个png(其他文件请无视)。

Typora 中使用
在Typora中 ctrl + , 打开偏好设置,或者 文件 - 偏好设置
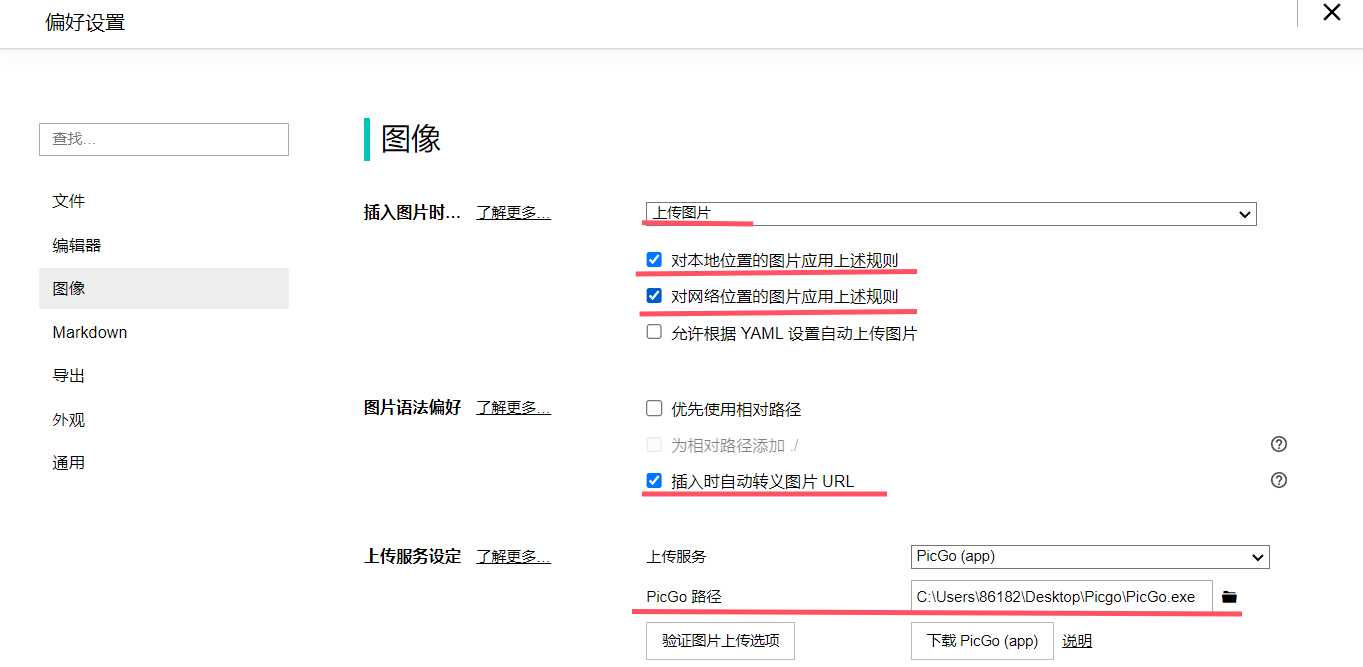
如图所示配置选项:

PicGo路径选择你安装的地方, 路径不要有中文。
然后可以测试一下:用任意工具截图,然后粘贴到md里面,系统会显示上传成功
Drawio
可以链接Github仓库绘图,然后同步。

Comments